Sitecore First Aid Kit : Standard fields, listed and explained - 1
Introduction
Sitecore is a powerhouse.
That being said it is also a huge pile of configurable sweetness, and as with each pile of goodies, things tend to become lost or confused.
Sitecore allows for so much modifications, configurations and so on that it can't hurt to keep some overview from time to time.
This post is aimed at looking into the bare bones building blocks of Sitecore: Content and the fields that make up that content.
I will not go into detail on which fields exist within Sitecore that allow you to define specific data templates for your content objects. Enough technical information exists on that already.
My goal is to give you a run-through of the Standar Fields. You can also find a high level description of the fields in the Data Definition Reference on Sitecore SDN for any specific version of Sitecore.
This first post give insight into the first three sections : Advanced, Appearance and Help. The other sections will be handled in subsequent posts.
Let's go
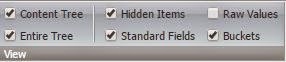
First off, the Standard Fields on an Item are visible by default only to Administrator users within Sitecore. And even then, they need to be activated in the Ribbon > View > View > Standard Fields.
Once you select the Standard Fields checkbox, you can see the specific sections added at the bottom of the Content tab of you Sitecore Items.
So, what are they for, what is their 'Raison d'être' if you will :)
Let's go over them one by one and explain what the fields are used for.
Advanced section
__Source:
This field is used with regards to cloning. It indicates what it's master item is. This same value is indicated on the Quick Info section under "Created From".
It will hold a value as the following:
sitecore://master/{856A2E10-EC49-4AA0-A838-B27E32F1D182}?lang=en&ver=1
__Standard values:
This field is used to indicate where the default values need to come from. Know that standard field values are used on item creation (tokens for example) but also to provide base field values or to be used in a fallback module. Normally, this field is only set on the Template of an Item, but it is possible to override this per Sitecore Item, however, we would recommend against this.
It will hold a value as the following: GUID reference to the actual standard fields item.
Tracking:
This fields is used to store the DMS configuration values, It allows for the Campaigns, Goals and Profiles to be defined on a Sitecore Item.
It will hold a value as the following:
<tracking><event id="{EEAE1AED-2D7D-4631-88EA-A88E9C98C08A}" name="Visited" />
</tracking>
Obviously, these are the raw values, Sitecore will visualize this by type (Profiles, goals, attributes)
Appearance
This is one of the larger blocks available, The screenshot on the left hand side only holds the first fields of this section. Find the full listing and explanation below.
Context Menu:
This field is responsible for defining what should happen is the item (or all items of a specific template) are rightclicked in the content editor. The menu that is shown is defined through this field.
It will hold a value as the following:
A Guid value that points to the CORE database where the Context Menue is defined. By default this is : Sitecore > Content > Applications > Content Editor > Context Menues > Default.
__Display name:
This is the item name that is shown in the content editor. This allows for the editors to quickly identify items since this field is unshared and can hence be translated across language versions.
Sitecore can be configured to use item display names instead of their actual names when constructing URL's. To do this, set the useDisplayNames attributes of the linkmanager provider in your configuration.
More info here: http://www.sitecore.net/learn/blogs/technical-blogs/john-west-sitecore-blog/posts/2013/02/sitecore-idiosyncrasies-display-name
It will hold a value as the following:
Text value description of the item name, localized if needed.
Editor:
This allows you to define external editors for your item / items of a template.
Editors:
This field defines what editors exist for an item / template. You can create additional editors and define these in this field. They will expand the content editor with new editing capabilities
It will hold a value as the following :
GUID to the editor in the core: /sitecore/content/Applications/Content Editor/Editors
Hidden:
This boolean field marks an Item as hidden for the content editor. Hidden items can be shown by ticking the Hidden Items checkbox in the ribbon.
Icon:
Let's you specify a specific Icon for an item. Usually used on the template or standard fields item.
It will hold a value as the following: Core2/32x32/colour_h.png
Read Only:
This boolean field marks an Item as read-only. This is reflected on the front-end by a warning that this Item is protected.
This value can be set from the Ribbon > Configure > Attributes - Protect item.
Ribbon:
This field defines extra or specific ribbons to be displayed when an item (of a specific template) is selected.
It will hold a value as the following:
a GUID reference to /Sitecore/Content/Applications/Content Editor/Ribbons/Contextual Ribbons
Skin:
Allows for a specific skin to be defined for the content editor and associates formatting information with the item.
Sortorder:
This field helps define the order of the Sitecore Items in the tree. This field impacts how they are displayed as well as the order in which the API returns items.
It will hold a value as the following:
Numeric value that defines the actual order of the Sitecore items
Style:
This field allows you to use CSS styles to define how the current item appears in the content tree.
Go to the Ribbon > Configure > Appearance > Tree Node Style
It will hold a value as the following:
The defined CSS rules
Subitems Sorting:
This field allows you to define how subItems should be presented, in which sorting order they should be shown. You can modify this value by rightclicking the node in the Sitecore Tree > Sorting > Subitems Sorting -> A popup will appear that allows you to sort as you wish.
It will hold a value as the following:
One of the following: Created, Default, DisplayName, Logical, Reverse, Updated.
Thumbnail:
Allows for a thumbnail for the specific item to be set. This can be used by Sitecore in a number of applications such as the page editor. Especially handy for clarification of Components used in the Page editor
It will hold a value as the following:
A link to the thumbnail image in the media library.
__Orginator:
Used in combination with Branch templates, this field specifies the item in a branch template that was used to create an item.
It will hold a value as the following:
Guid reference to the branch template that was used.
__Preview:
This field supports item preview, and allows for specific preview to be made available.
Help
Help link:
Allows you to add a link to an external/internal web source.
Long description:
Field that helps the editor by information when hovering over a specific item in the content tree.
Short description:
Short information field that is displayed in the item header of the content editor...
All the above fields are managed through the Ribbon > Configure > Appearance > Help
To be continued...






Comments
Post a Comment